2019年中に解決したかった Google Search Console のモバイル ユーザビリティ エラー、2020年に持ち越しとなってしまいました。
それにしてもこのモバイルユーザビリティエラーというのはよくわからないです。以下、現在の状態です。
01過去記事
並びは逆時系列です。
- モバイル ユーザビリティ検査、おかしくないか!? – IMUZA.com
- モバイル ユーザビリティのエラー解決せず – IMUZA.com
- モバイル ユーザビリティのエラー続報 – IMUZA.com
- モバイル ユーザビリティちょっとだけ解消 – IMUZA.com
- クリック可能な要素同士が近すぎます(未解決) – IMUZA.com
02現在の状態
エラーの出ているサイト。
このサイトは当サイトと同様にはてなブログで構築しており、かなり DOM操作をしていますので Javascript が CSSOM の構築を邪魔しているのではないかと踏んでいるのですが、Google先生がエラーの原因を教えてくれませんのでなかなか解決しません。
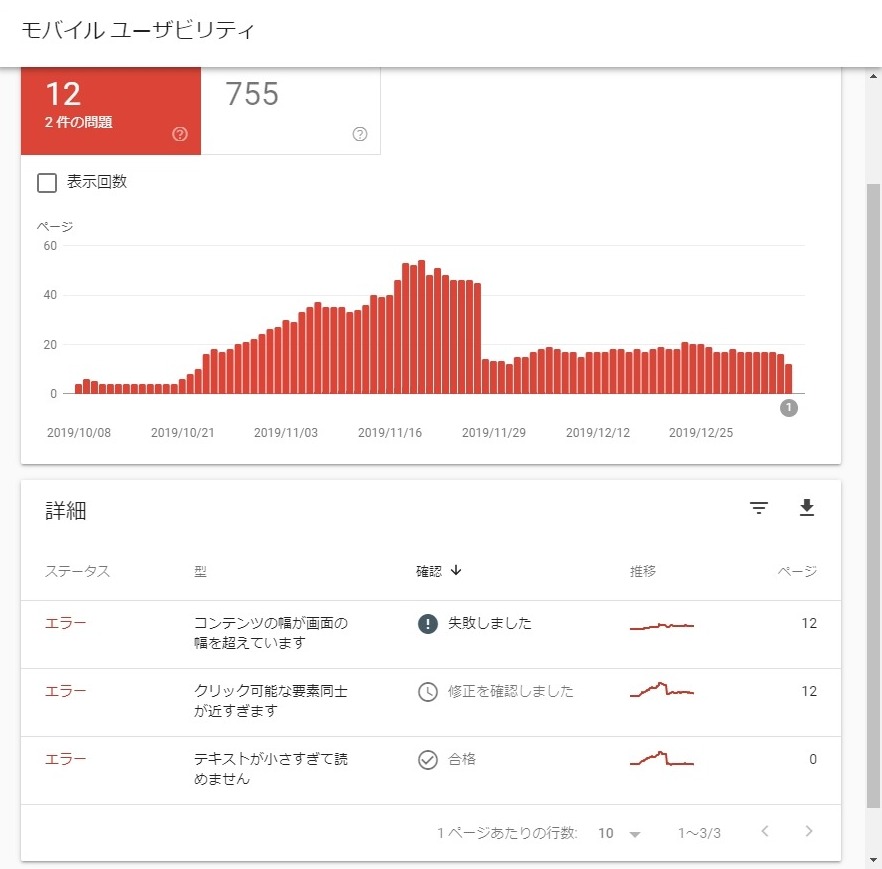
現在のモバイルユーザビリティ

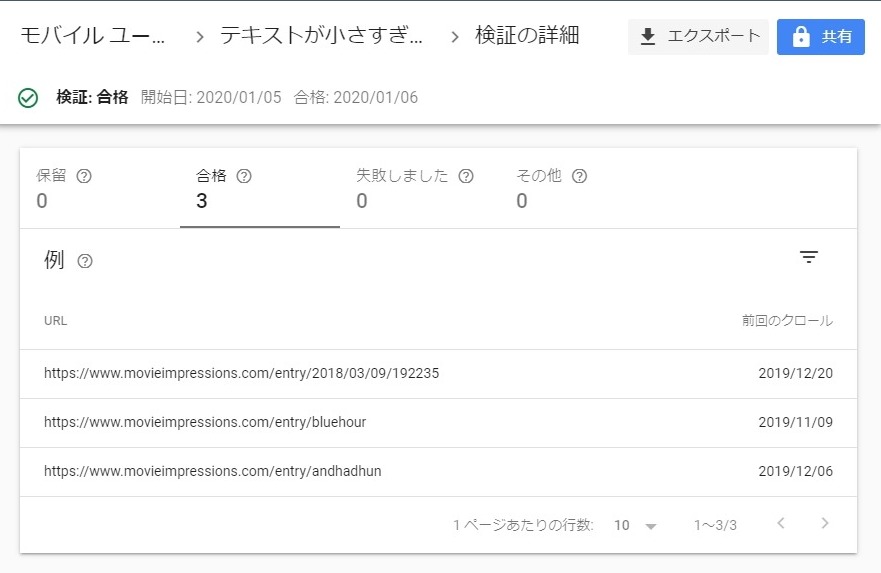
「テキストが小さすぎて読めません」が合格しています。

これは、昨日、エラーとなっていた3つのページを再インデックスしておいた結果です。
エラーが出ていたのはすべて記事ページであり、インデックスされているデータも「公開 URLをテスト」もともにモバイルフレンドリーと表示されていましたので、一度再インデックスしてみるかと思いやってみた結果です。
前記事 にも関連するのですが、これまで「新しい検証を開始」すれば再インデックスしてくれると思っていたのは間違っていたかもしれません。
修正(変更)したら再インデックスすべきかもしれません(が、不明…)。
03同じページ構成でもエラーであったりなかったり…
で、これは結局原因を特定できずエラーが解消されているのですが、まだ「コンテンツの幅が画面の幅を超えています」と「クリック可能な要素同士が近すぎます」が残っています。
このサイトははてなブログのサイトですので主なページは、トップページ、記事ページ、アーカイブページの3つの構成になります。ですので普通に考えれば、ある記事ページがエラーであればすべての記事ページにエラーが出るはずですし、同様にトップページも URLクエリパラメータ付きのページはすべてエラーになるはずです。
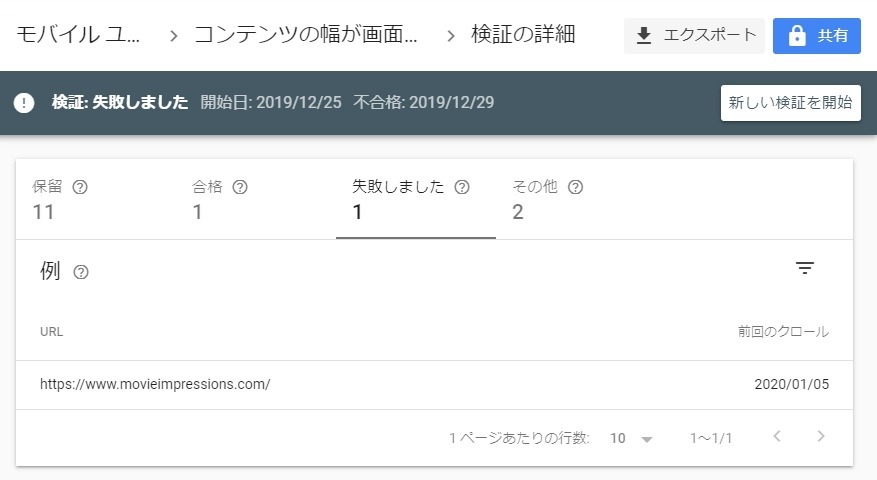
ところが、トップページの場合をみてみますと、

サイト URLのみのトップページではエラーとなっているのに、

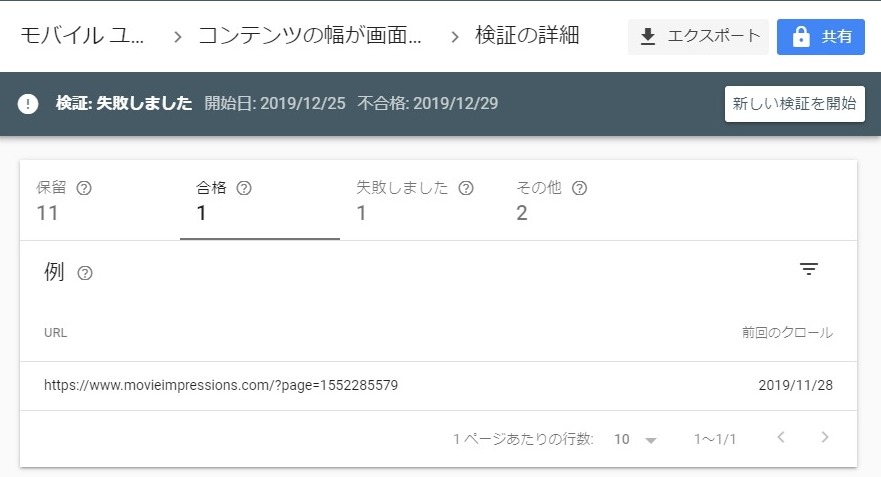
URLクエリパラメータ付きのページでは合格となっています。当然ながら、ページ構成はまったく変わらず記事の画像が変わる程度です。
なぜ?
とにかく、Google先生のいうモバイルユーザビリティって何? と言いたくなります。

