imzModules に「カテゴリー階層化」を追加しました。
01imzModules とは?
はてなブログをカスタマイズする場合、css だけでは思うようにならないことがあります。その場合は Javascript を使い、DOM 操作をおこなって要素を追加したり、移動したりするしかありません。
その DOM 操作をモジュール化して ON/OFF 指定だけで行うことができるようにしようというのが imzModules です。
次の記事も参照してください。
- はてなブログ簡単カスタマイズ imzModules バージョンアップ
- はてなブログでページ読み込み時のDOM操作をモジュール化する
- はてなブログをグリッドレイアウトとDOM操作モジュールでカスタマイズ
- オフキャンバスメニュー付 はてなブログテーマ(開発環境)
- はてなブログ用 Javascriptモジュール imzModules ver.2.0
02使用方法
- 下記 Github から最新スクリプトをダウンロードする
GitHub – ausnichts/imzModules
最新スクリプト: imzm20190530.min.js - ダウンロードしたファイルを
<script></script>でくくりカスタマイズ > フッタに入れる
または、github.io など自分でサーバを立ち上げ、はてなブログから外部ファイルを読み込める環境をつくる
参考記事:DropboxのPublicフォルダからGitHubページに移行した カスタマイズ > フッタに次のスクリプトを入れて、必要なオプションに true を指定する
// 外部ファイルの場合 <!-- <script type="text/javascript" src="https://****/imzm20190530.min.js"></script> --> // フッタにファイルを入れる場合 <!-- <script>ダウンロードした imzm20190530.js </script> --> <script> // 使用しないオプションは false を指定するか削除する (function(){ var initialSetting = new imzModules({ linkBlank: true, mvBgImg: true, chgFeturedImg: true, pageArchive: true, mvCategory: true, scrNavi: true, addHistoryBack: true, chgBCLink: true, treeCategory: true }); document.addEventListener("DOMContentLoaded", initialSetting.init(), false); })(); </script>
03追加オプション
追加オプション以外のオプションは次の記事をご覧ください。
treeCategory / カテゴリーを階層化する
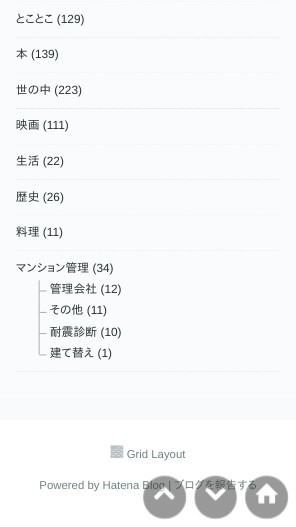
階層化したいカテゴリーは「親カテゴリー-子カテゴリー(間にスペースなしのハイフン – )」の書式で書いておけば表示が階層化されます。詳しくは次の記事をご覧ください。
サンプル画像

サンプルCSSを当てたデスクトップです。

モバイルです。

同時にオプションの mvCategory をONにしてカテゴリーをタイトル下に移動した場合です。

同じく mvCategory をONにした場合のモバイルです。
04サンプルCSS
サンプルCSSが Github に同包してあります。
- linkBlank: 必要なし
- mvBgImg: テーマによって要調整
- chgFeturedImg: サンプルでは
width: 240px; height: 150px;を指定 - pageArchive: 同上
- scrNavi: 必要ならカラー、サイズ等変更
- mvCategory: 必要なら変更
- addHistoryBack: テーマのページャースタイルによる
- chgBCLink: デフォルトのブログカードと同等スタイル設定済み
- treeCategory: サンプル画像の通り
05ライセンス等
ご使用の場合は以下の注意事項をお守りください。
- 特別問題が発生することはありませんが自己責任でお使いください。
問題が発生した場合は削除すればもとに戻ります。 - 現在のところ、ファイル圧縮版(Minify)のみ公開しています。
- ご紹介していただくことはうれしいのですが、Javascriptの転載はしないでください。
- お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。
