オフキャンバスメニュー付 はてなブログテーマ(開発環境)
前記事「はてなブログをグリッドレイアウトとDOM操作モジュールでカスタマイズ」で予告しておきました「はてなブログDOM操作モジュール imzModules」にオフキャンバスメニューを付けました。
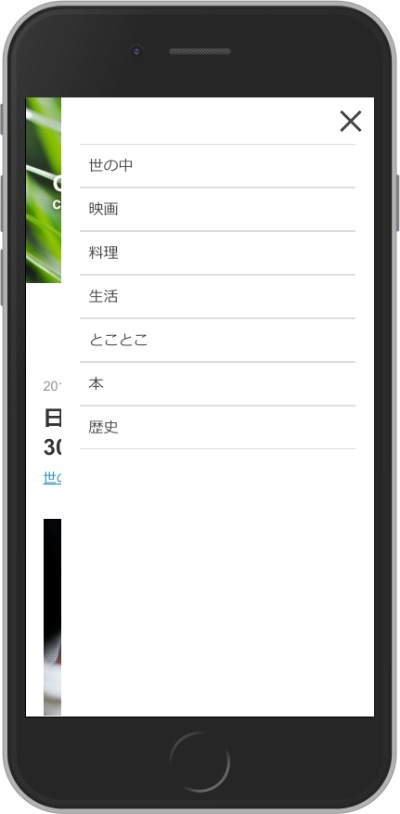
01スクリーンショット
デスクトップのメニューは前記事「はてなブログをグリッドレイアウトとDOM操作モジュールでカスタマイズ」をご覧ください。そのメニューをモバイル(768px未満)では右側からヌルっとスライドするオフキャンバスメニューにしました。


右上固定のハンバーガーメニューをタップしますと、右からメニューが画面幅90%までスライドしてきます。90%にしてある理由は背景を見せるためですので、CSSで100%にすればメニューが全画面になります。
02使用方法
(2019.4.4)下記記事に Ver.2.0 があります。
(2019.4.4)以下記事に誤りはありませんがスクリプトが移動されています。
前記事から変更はなく、カスタマイズ > フッタ に次のスクリプトを入れて、必要なオプションに true を指定するだけです。デフォルトはすべて false ですので使用しないものはコメントアウトしてください。すべてのオプションを true にしても 1.4ms くらいの時間しか要しません。
<script type="text/javascript" src="https://******"></script> <script> (function(){ var initialSetting = new imzModules({ mvBgImg: true, chgFeturedImg: true, mvCategory: true, scrNavi: true }); document.addEventListener("DOMContentLoaded", initialSetting.init(), false); })(); </script>
03メニューの作り方
必須作業
まず、タイトル下の #top-editarea に、下のように #top-editarea-inner をラッパーとしていれることが必須となります。
<div id="top-editarea-inner"> </div>
サイドバーのカテゴリーを自動で移動する場合
前記事に書きましたように、オプションに mvCategory: true を指定しますと、サイドバーのカテゴリーを自動でメニュー化し、デスクトップではタイトル下に移動し、モバイルではオフキャンバスメニューにします。ただし、カテゴリーの数や各項目の文字数などはデバイス幅 768px におさまるよう調整する必要があります。
手作業で HTML を書く場合
次のようにタイトル下にコードを書けば同様のメニューになります。仮に imzModules のオプションをすべて false にしても手書きのメニューはオフキャンバスメニューになります。
<div id="top-editarea-inner"> <ul class="imzMenu"> <li><a href="">menu1</a></li> <li><a href="">menu2</a></li> <!-- (好きなだけ…) --> </ul> </div>
04CSS
CSS と開発環境は、以下にあります。
CSSファイル \css\style.css をデザインCSSに入れればサンプル画像のテーマになりますので、それをカスタマイズしても可能です。
05お問い合わせ等
当記事内のスクリプト等使用によるいかなる損害についても責任を負いかねますので自己責任でご使用ください。
お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。
