デバイスの表示領域が縦長か横長かで CSS を変更したいと思ったことはありませんか?
01CSS メディア特性 orientation
メディアクエリのメディア特性に orientation というものがあることを知りませんでした(涙)。
これまでは javascript で
if (window.innerHeight > window.innerWidth) { document.body.classList.remove('landscape'); document.body.classList.add('portrait'); } else { document.body.classList.remove('portrait'); document.body.classList.add('landscape'); }
などと、body タグにクラスを付加して切り分けていましたが、この orientation を使えばメディアクエリで振り分けられます。
orientation – CSS: カスケーディングスタイルシート | MDN
構文
orientation特性は以下の一覧のうち一つのキーワード値で指定します。キーワード値
portrait- ビューポートは縦長です。つまり、高さが幅よりも大きいか等しい状態です。
landscape- ビューポートは横長です。つまり、幅が高さよりも大きい状態です。
注意すべきは端末の向きではなく、あくまでもビューポートの幅と高さの比較だということです。
02具体例
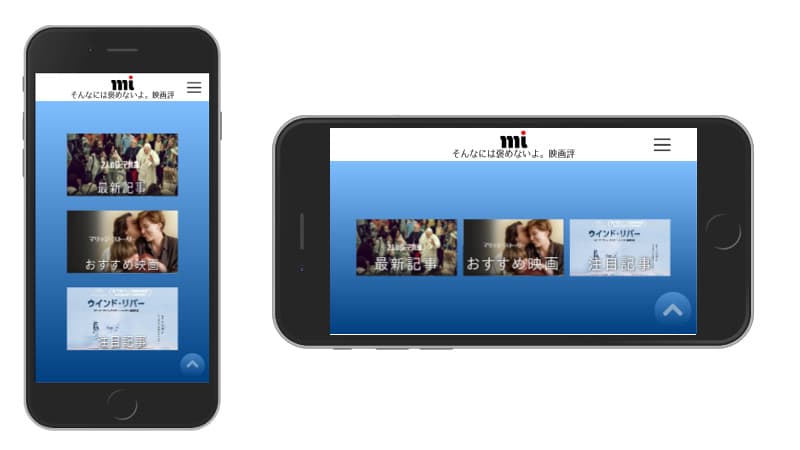
このサイトのトップページで使っています。

.listingNavi { display: flex; flex-direction: column; } @media (orientation: landscape){ .listingNavi { flex-direction: row; } }
クラス名の listingNavi は3つの画像の親要素に設定されているクラスです。
たとえば、@media (min-width: 768px) {} ですと、スマホを横向きにしても画像が縦並びのままになりますが、@media (orientation: landscape){} を使いますと横並びに変わります。
これは便利です!
