「WordPress:Genesis Framework を使ったテーマ制作」の3回目です。
01テストデータの導入
投稿されたデータがありませんとテーマの作りようがありませんので、まずテストデータを入れます。「WordPress Codex 日本語版」の「テーマユニットテスト」に解説があります。
下のリンク先からダウンロードし、ツール -> インポート -> WordPress をインストールしてテストデータを導入します。導入方法の手順は上記リンク先にありますし、ググれば丁寧に解説されているサイトがあります。
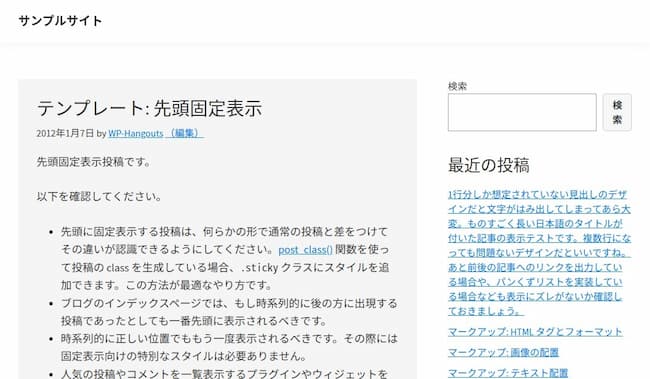
導入したテストデータを Genesis Sample Theme で見てみますとフロントページはこんな感じです。

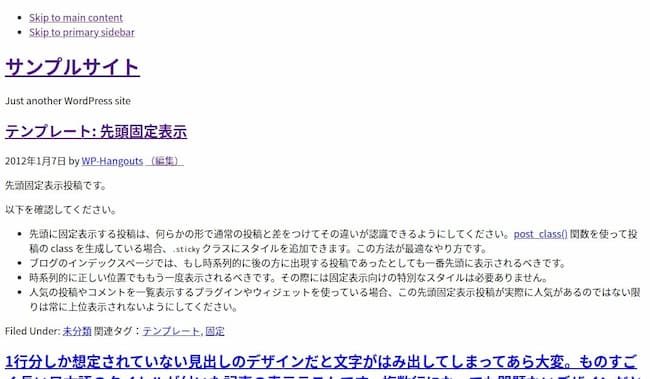
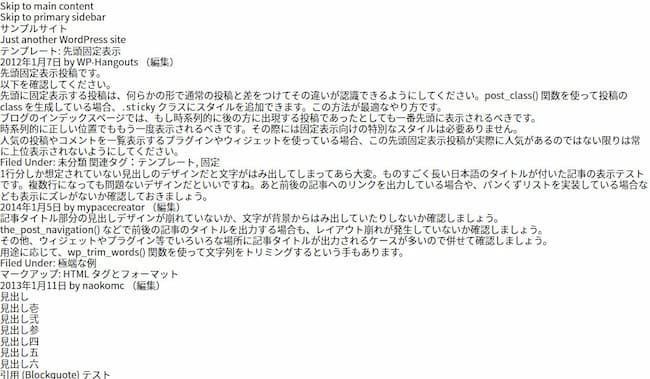
これから作っていく Genesis Sample に切り替えますと、CSS を何も指定していませんのでこうなります。

02Sass とリセットCSSの導入
これから style.css に一からスタイルを書き込んでいくわけですが、Sass を使いますとかなり楽になりますので、私はプラグインの WP-SCSS を入れています。できれば gulp を使った開発環境を整えたいと思っていますが、なかなか時間が取れずにまずはプラグインでという状態です。この WP-SCSS は、ファイルの保存ではなくその後ページをリロードしたタイミングでコンパイルされます。
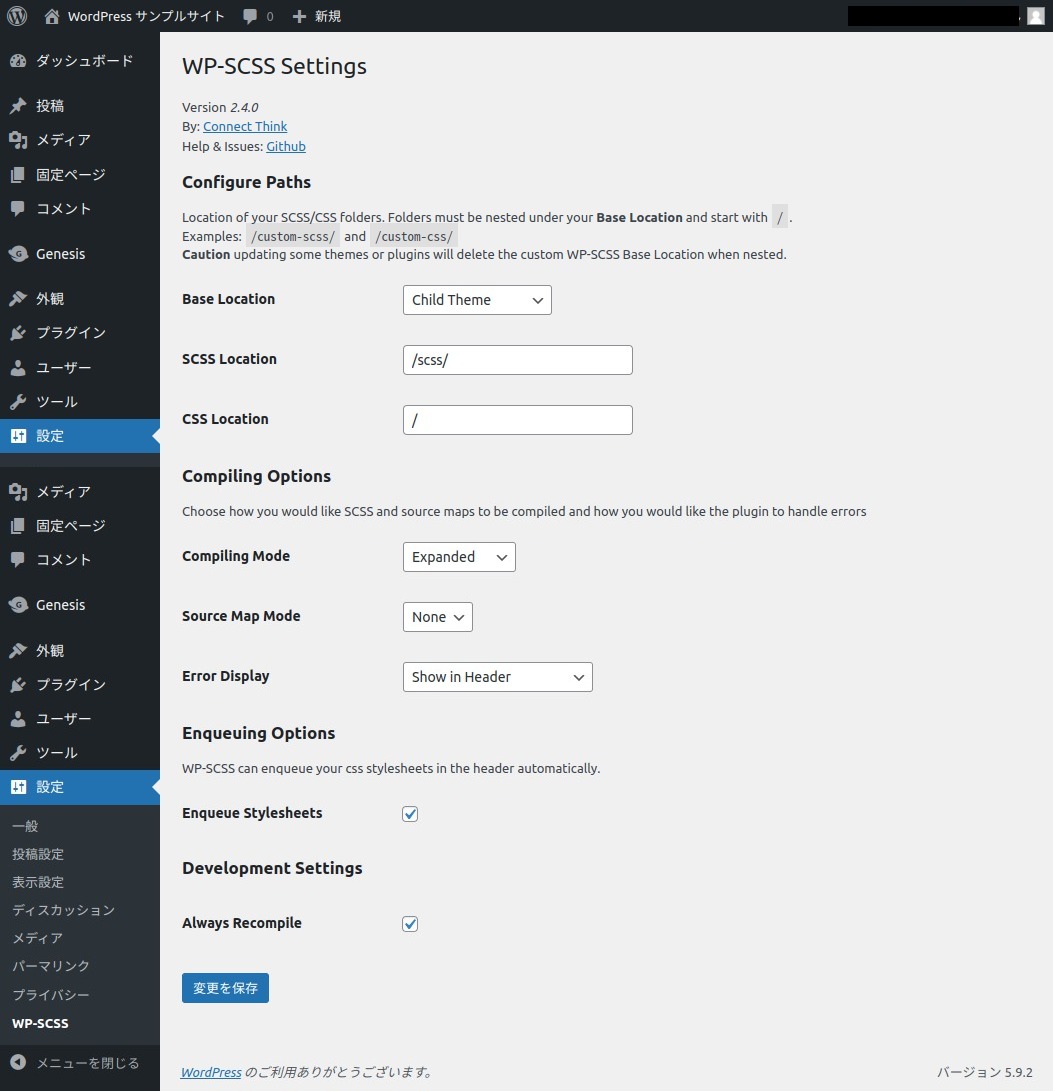
設定をこのようにしていますのでコンパイルすると子テーマ直下に style.css を書き出します。

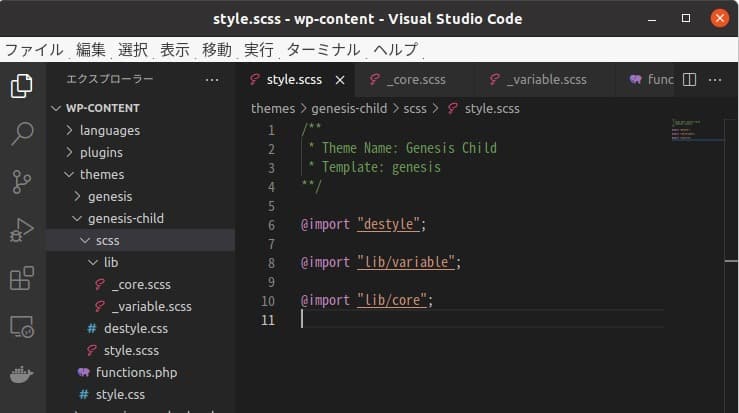
ファイルの階層構造はこのようにしています。

続いて、リセットCSS を入れます。私は Destyle.css を使っています。実際にすべてのブラウザを確認したわけではありませんが、ブラウザ間の違いをほぼ取り去ってくれるらしいです。
destyle.css を導入しますとこうなります。見事に文字列だけになりました。

これに一から CSS を指定していくわけですが、思うほど大変ではありません。文字サイズや各ブロックのマージンやパディングを指定していけば読みやすいページになります。
WordPress や Genesis の設定もサイトをつくりながらやっていきます。次回です。

