Google Web Fonts の subset=japanese の意味がわからない
前記事 で書きましたように別ブログ「@半径とことこ60分」に Google の Web フォントを導入しましたので、デベロッパー・ツールで読み込み速度がどんなものか調べてみました。
なお、標題の件、この記事の末尾にありますが、意味がわかる方がみえましたらお教えください。
01Noto Sans JP 400, 700 の読み込み時間
Chrome のデベロッパー・ツールを使えば、リソースの読み込み時間を見ることができます。
Google Fonts は、下の設定で Noto Sans JP の weight 400, 700 を読み込んでいます。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&subset=japanese" rel="stylesheet">
キャッシュなし
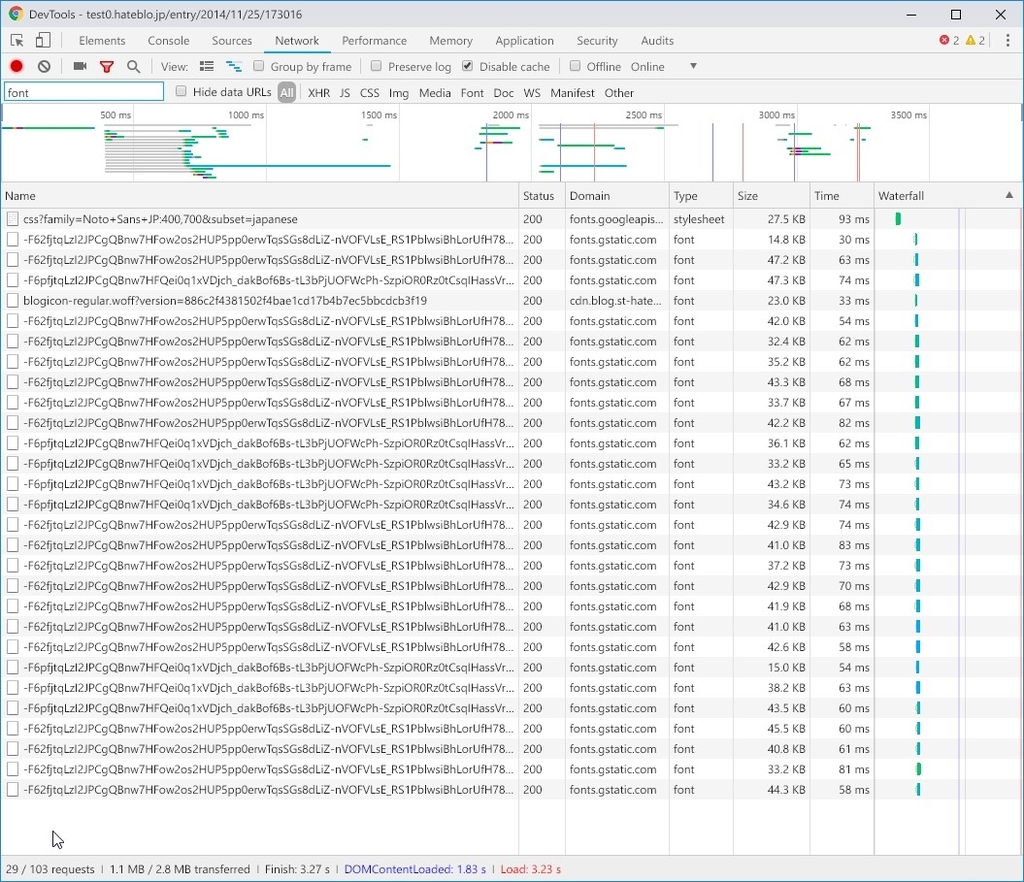
Disable cache にチェックを入れてページをリロードします。表示は、font でフィルターをかけます。

DOMContentLoaded: 1.83s, Load: 3.23s となっています。画像も少なく、Adsense も外してあるページではありますが、速いですね。デベロッパー・ツールをオンにしていますと遅くなりますので実際はもっと速いです。
フォントファイルは、 27ファイルあり、1ファイル 30 から 40KB 程度に分けてロードしているようです。
キャッシュあり
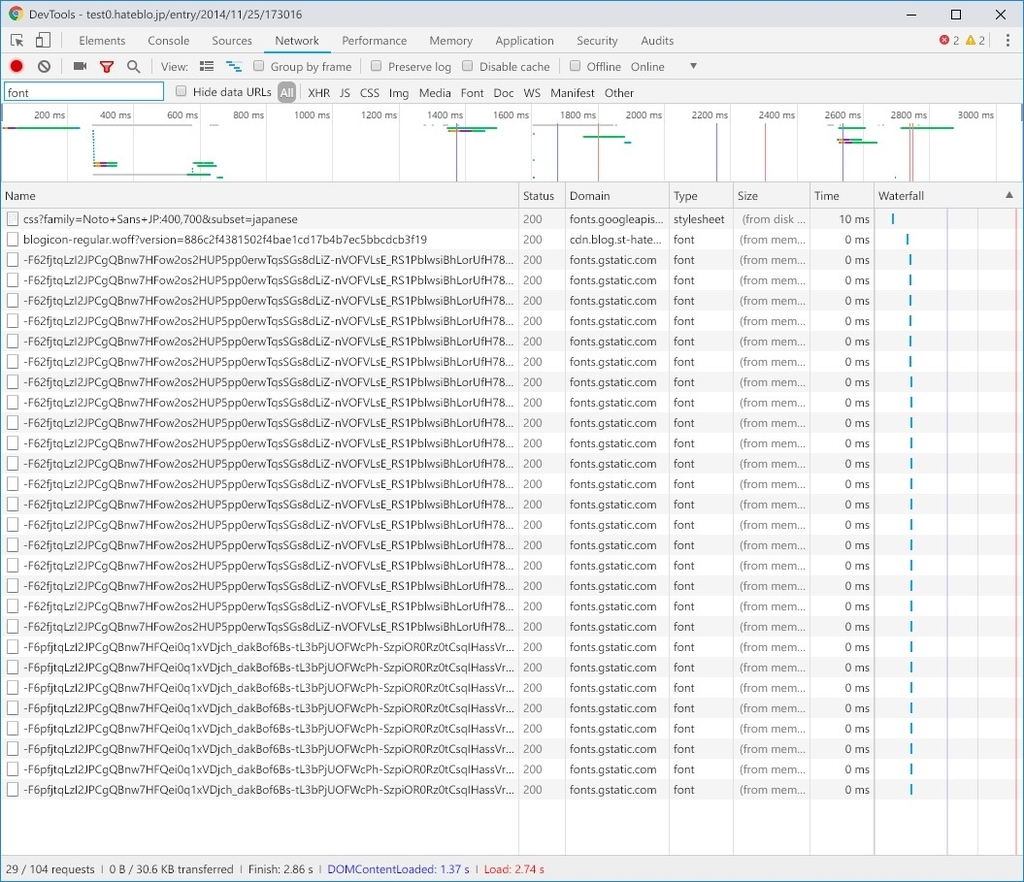
Disable cache のチェックを外してキャッシュを有効にしてみます。

DOMContentLoaded: 1.37s, Load: 2.74s で、フォントファイルはすべてメモリキャッシュから読み込んでいますのですべて 0ms です。キャッシュなしでも速いですので、体感上は変わらないですね。
font weight 400 のみ
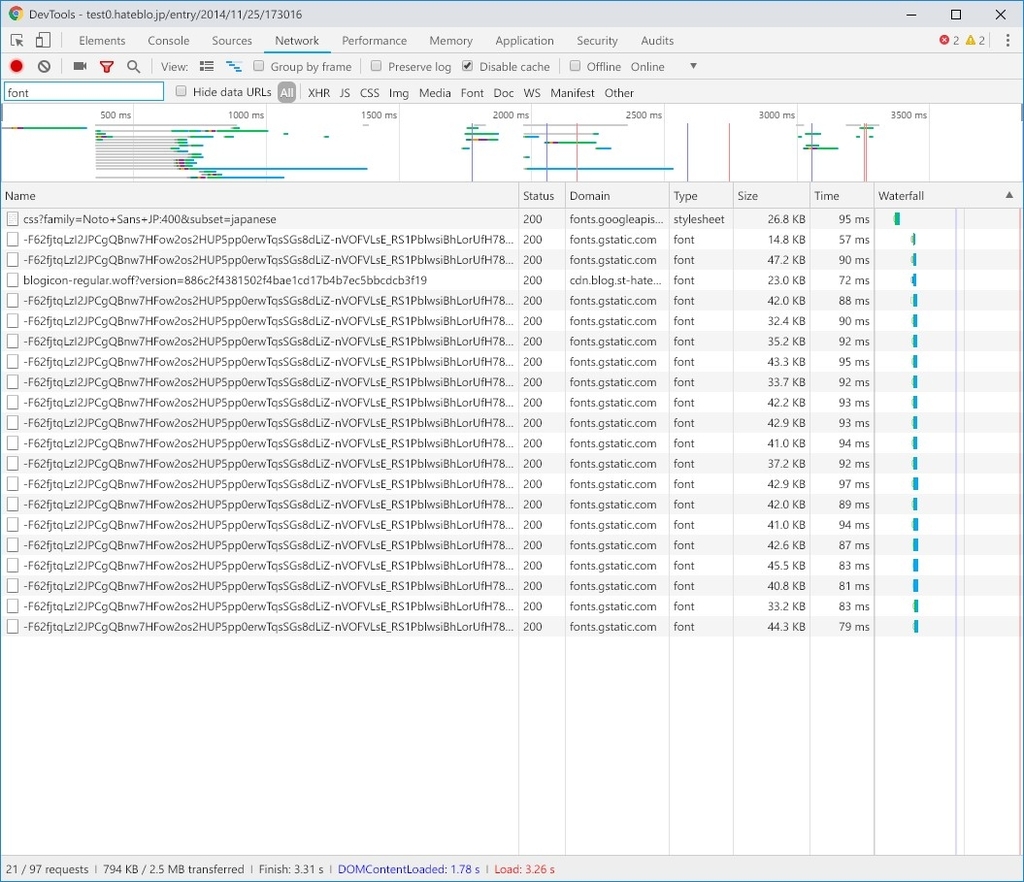
font weight のボールドを外してみました。

フォントファイルが 19ファイルに減りますね。読み込み時間はかえって遅くなっていますが、これはネット環境でしょう。
02Google Fonts なし
Google Fonts ではなく、デバイス依存の設定にしてみました。
font-family: 'Helvetica Neue', 'Helvetica', 'Arial', 'Hiragino Kaku Gothic Pro', 'Meiryo', 'MS PGothic';
当然フォントファイルはダウンロードされませんので、時間だけです。

DOMContentLoaded: 1.43s, Load: 2.79s ですので、キャッシュがあれば Google Fonts でもまったく問題ないということです。
03subset=japanese があってもなくも変わらない
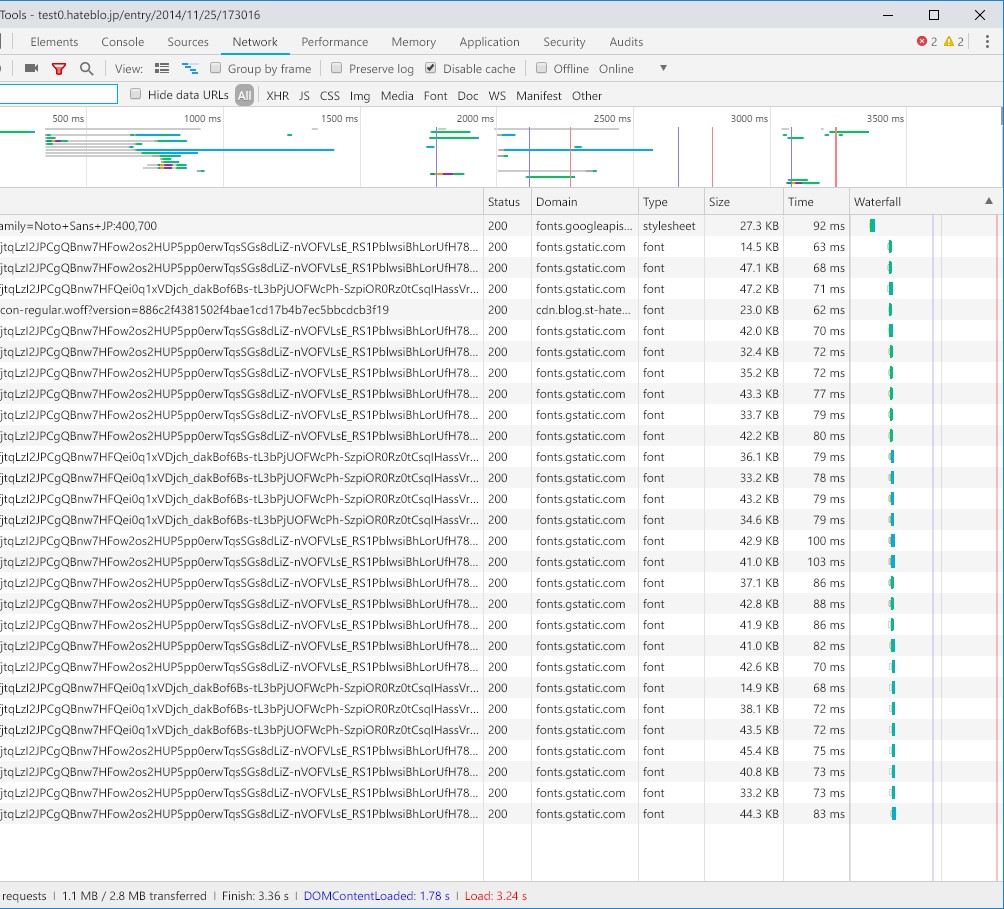
ちょっと気になっていた subset=japanese の設定を外してみました。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700" rel="stylesheet">

DOMContentLoaded: 1.78s, Load: 3.24s で、subset=japanese があってもなくてもまったく変わりません。フォントファイルも 27ファイルで同じです。これ、何の設定なんでしょう?
ざっとググってみましたが、この設定について書かれているサイトは見つかりません。わかる方が見えたら教えていただきたいです。
