Hugo を試す(Windows)
静的サイトジェネレーターの内、Hexo と Jekyll をインストールし何となくどんなものかがわかった段階です。次は Hugo を入れてみます。
Hugo の公式は英語サイトのみですね。
The world’s fastest framework for building websites | Hugo
01インストール
ドキュメントにしたがってインストールしていきますが、どうやらバイナリをダウンロードしてパスを通せばOKということのようです。
- 適当な場所にフォルダを作る(e.g.
C:\Hugo) - 下位に
\Sitesと\binフォルダを作る - Releases · gohugoio/hugo · GitHub から最新版をダウンロードする
- 解凍し
\binフォルダへ入れる C:\Hugo\binにパスを通す
これだけのようです。実際にやってみます。

1, 2, です。

3, 4 です。hugo_0.36_Windows-64bit.zip を解凍しましたら、実行ファイルは最初から hugo.exe になっています。これを C:\Hugo\bin に移動するのですが、\bin フォルダを作らずに解凍したフォルダをリネームして C:\Hugo に移動しても同じことですね。

5 です。コマンドでパスを追加していますが、GUI から環境変数 PATHに追加しても同じことです。

OKですね。
02サイト作成
Quick Start | Hugo に従って進みます。
>hugo new site quickstart >cd quickstart >git init >git clone https://github.com/budparr/gohugo-theme-ananke.git themes/ananke >echo theme = "ananke" >> config.toml
新規にベースとなるサイトを作り、テーマをダウンロードし、設定ファイルにテーマ名を指定するということのようです。ということは、ベースとなるサイトにはデフォルトテーマは入っていないということですかね。
やってみました。

続いて、
>hugo new posts/my-first-post.md >hugo server -D
サンプル記事を作成し、ローカルでサーバーを立ち上げます。


ブラウザで確認、出来ていますね。
03テーマ変更
テーマを変更する場合は、themes フォルダにダウンロードして、config.toml を書き換えればいいようです。シンプルな Hugo_theme_pickles | Hugo Themes でやってみます。
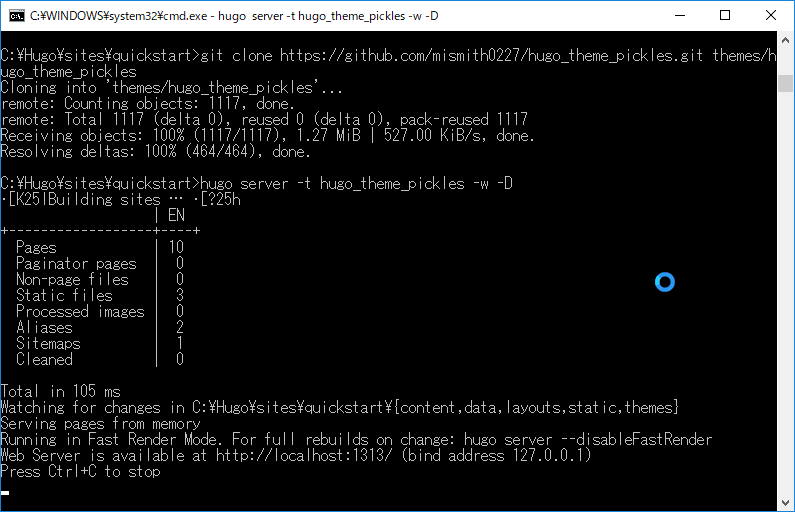
>git clone https://github.com/mismith0227/hugo_theme_pickles.git themes/hugo_theme_pickles >hugo new posts/2回めの投稿.md >hugo server -t hugo_theme_pickles -w -D
日本語のタイトルを投稿してみました。問題ないですね。
テーマは、config.toml を書き換えなくても -t hugo_theme_pickles で適用できるようです。-w はファイルの変更を監視してリロードするオプション、-D は draft ファイルも読み込むオプション、これは記事の Front Matter が draft: true となっているためにつけないと生成されないようです。