Joomla! 3.7 から追加された「カスタムフィールド」で何が出来るか試してみました。
カスタムフィールドは、joomla! の記事、ユーザ、コンタクトに自由に属性を追加できる機能で、フロントエンドではカテゴリーやタグなどと同等に扱うことが出来ます。フィールドのタイプは、テキスト、テキストエリア、チェックボックスはもちろんのこと、15種類のタイプが用意されています。
ただ、何に使えるかイメージが湧きにくいですので、実際に試してみるのが一番です。
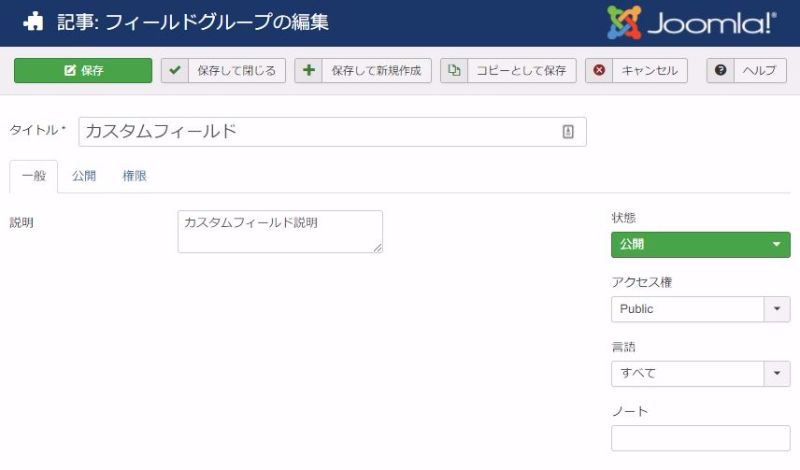
01フィールドグループ
まず、記事 -> フィールドグループを作ります。

設定項目はタイトルと説明だけです。
タイトルがタブの名前になります。
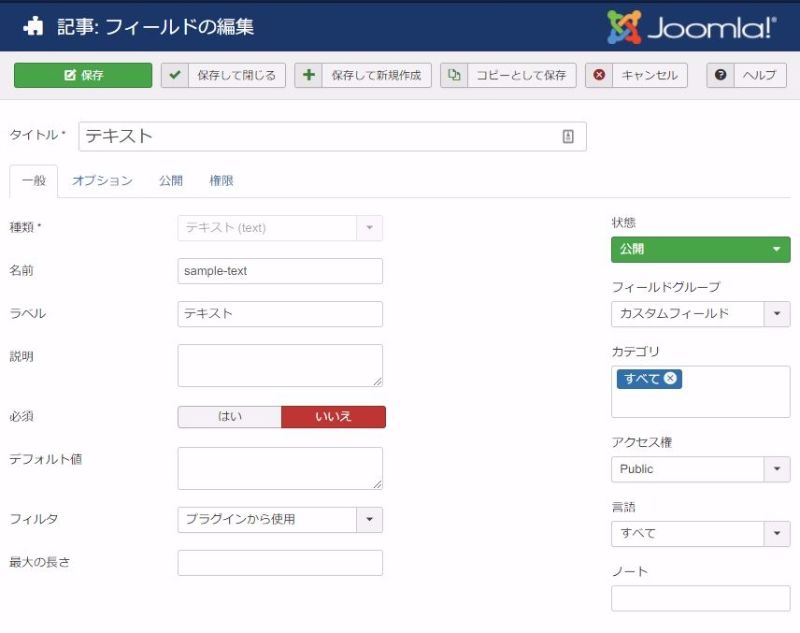
02フィールド:一般
次に、記事 -> フィールドを作ります。

「種類」のドロップダウンからタイプを選びます。上の画像は text のものですが、* 印のものを試してみます。
- Calendar *
- Checkboxes
- Colour *
- Editor
- Integer
- List *
- List of images *
- Media *
- Radio
- SQL
- Text *
- Text Area
- URL
- User
- User Groups
フィルタは、HTML、テキスト、英数字、電話などが指定できます。
右側のフィールドグループを指定しておきますとひとつのタブにまとめて表示されます。
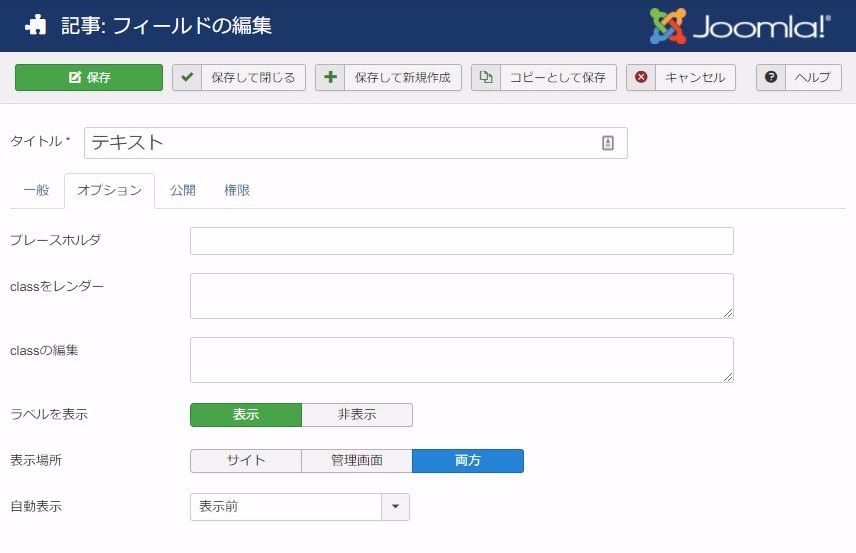
03フィールド:オプション

オプションタブ -> 自動表示では、記事の中の表示位置を「タイトルの後」「(本文の)表示前」「(本文の)表示後」「いいえ」から選び、「いいえ」の場合は、各記事で自由に指定できます。
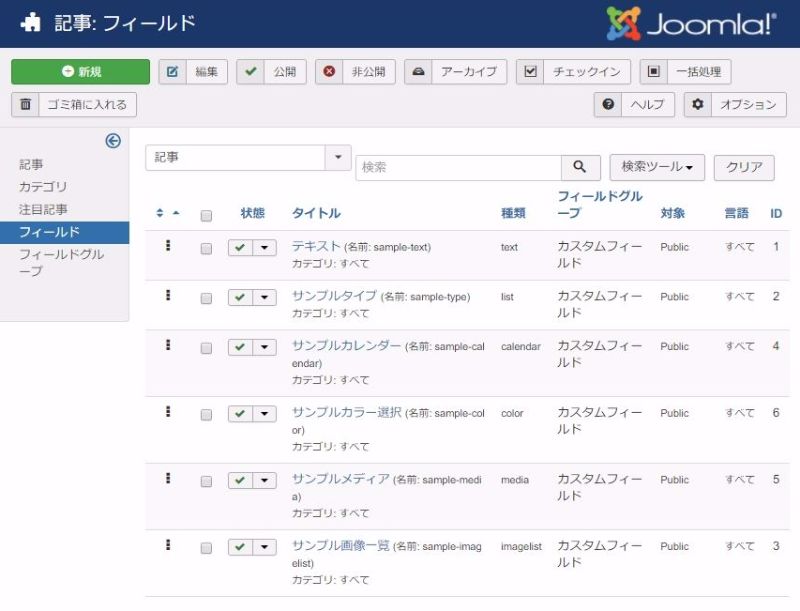
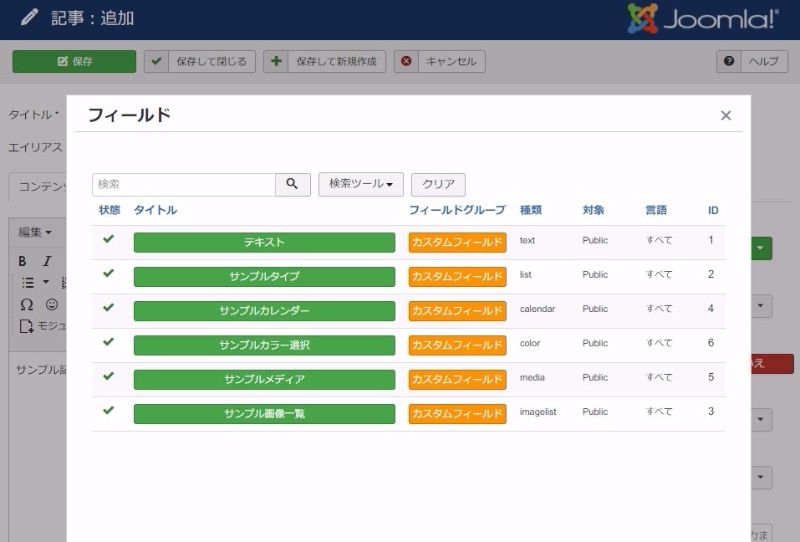
04フィールド一覧

フィールドの一覧です。二つ目のタイトルを「サンプルタイプ」としてしまいましたが「リスト」のサンプルです。
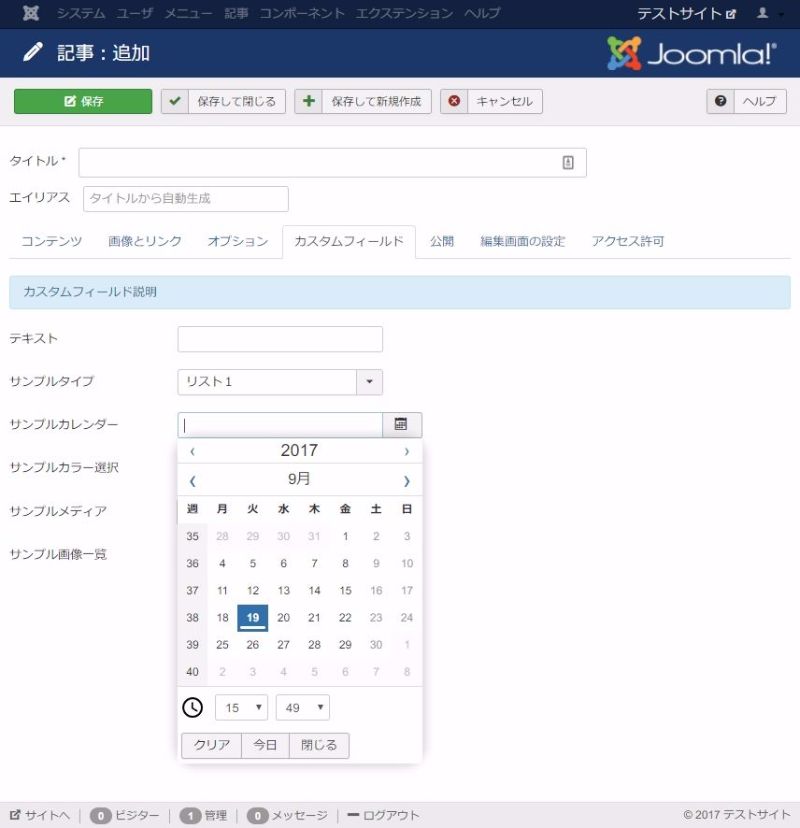
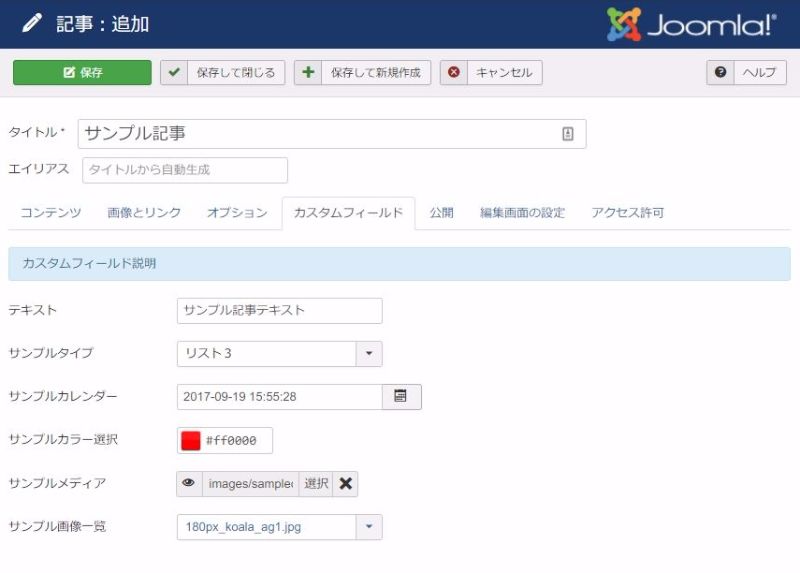
05記事追加画面のカスタムフィールドタブ

フィールドグループのタイトルで指定した「カスタムフィールド」のタブが現れ、カレンダーフィールドをクリックしたところです。

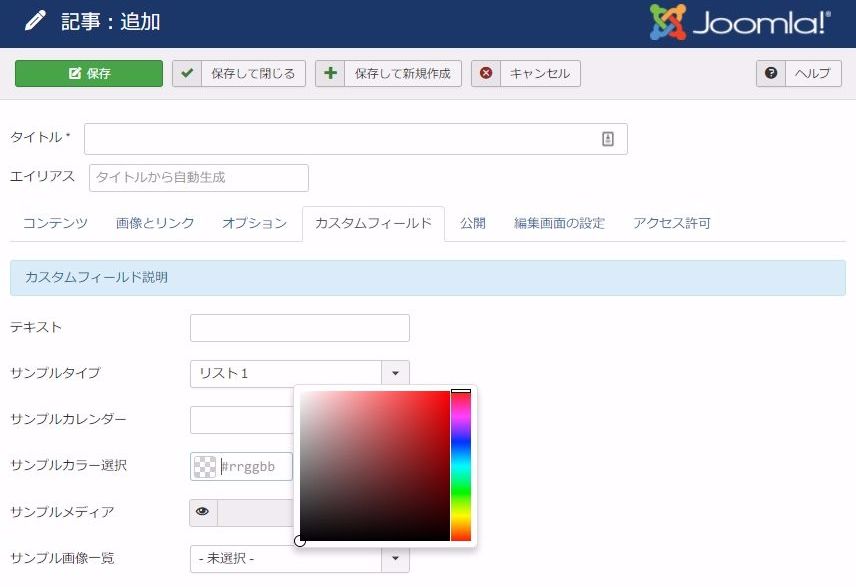
カラー選択フィールドをクリックしたところです。カラーピッカーが表示されています。

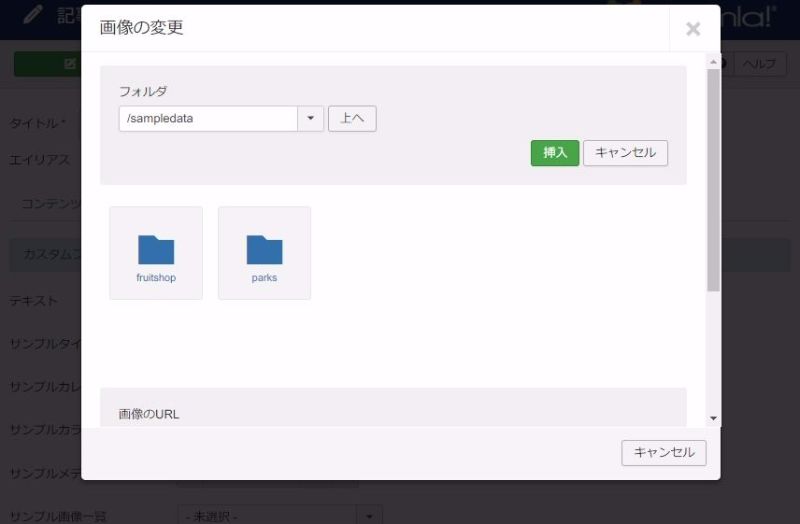
メディアフィールドは、イメージフォルダがポップアップで開きます。初期フォルダーを指定しておけます。

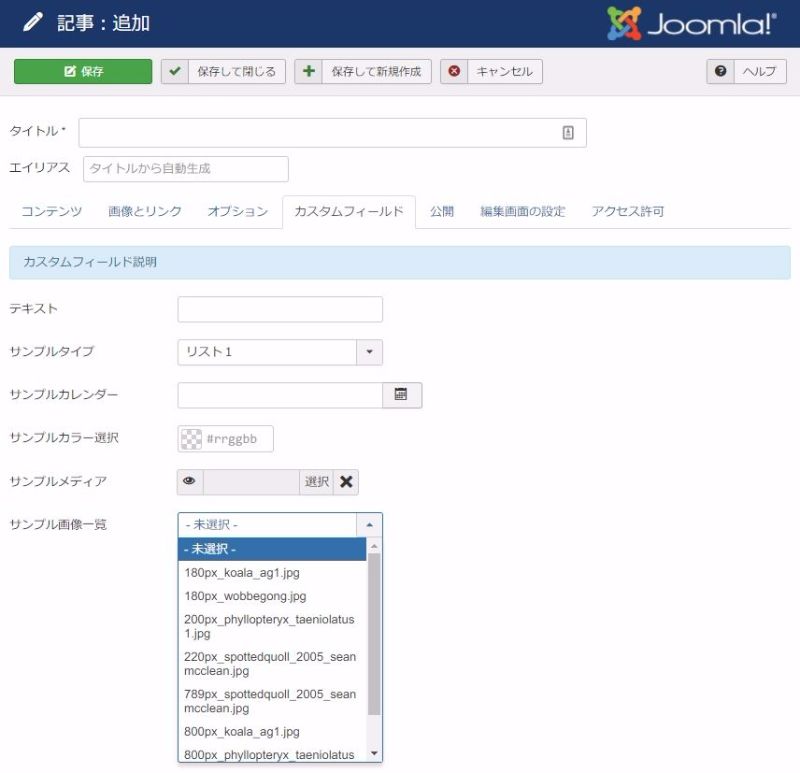
画像一覧フィールドは、指定フォルダ内の画像の一覧がリスト表示されます。

各フィールドの指定が終わりました。
06記事内へのカスタムフィールドの表示
記事内へのカスタムフィールの挿入は、各フィールドのオプションタブ -> 自動表示の指定で変わります。「タイトルの後」「(本文の)表示前」「(本文の)表示後」を指定した場合は、なにもしなくても自動的に挿入されます。
「いいえ」を選択した場合は、各記事で手動で指定することになります。

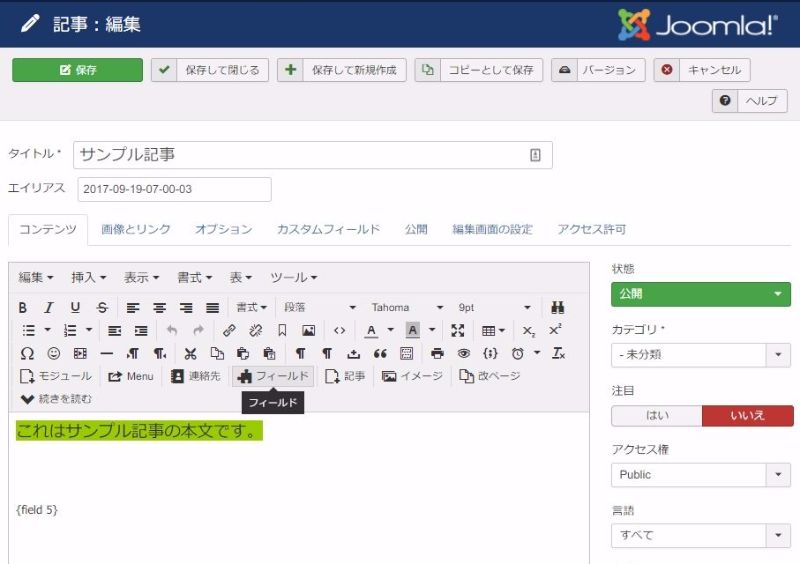
今回は、メディアフィールドを「いいえ」に指定しましたので、記事編集アイコンの「フィールド」をクリックします。

フィールドダイアログがポップアップしますので、「サンプルメディア」をクリックしますと記事内に { field 5 } と挿入されます。
07記事のフロントエンド

テキストフィールは「タイトルの後」、カレンダー、カラー選択、画像一覧各フィールドは「表示前」、メディアフィールドは「いいえ」で上の画像で { field 5 } と指定したものです。「表示後」を指定すれば同じ位置に表示されます。
08で、なにに使うか?
自由度はすごいんですが、あるいはすごいがゆえにかは分かりませんが、今のところ何に使えばいいのか浮かんできません(笑)。
