はてなブログはブログなんですから、トップページは記事を複数個掲載する仕様になっています。ただ、いろいろカスタマイズに手を出しますと、固定ページに出来ないかと思い始めます。その方法です。
01予約投稿でトップページをつくる

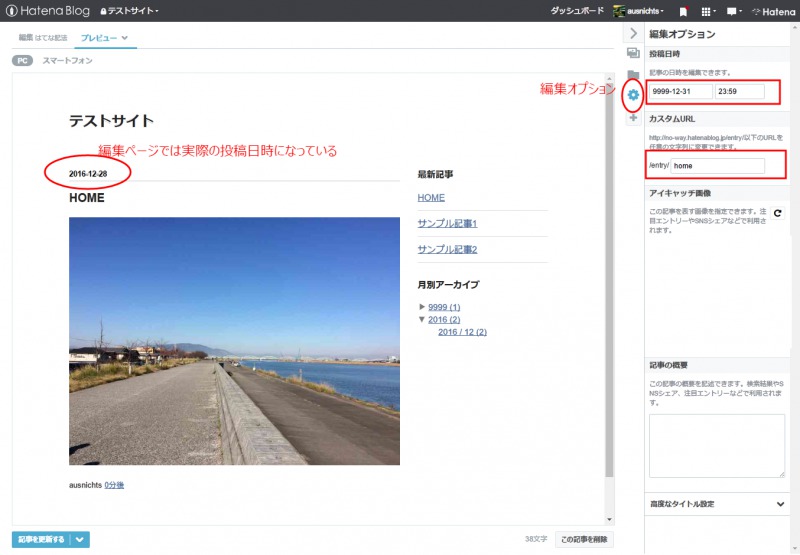
記事作成ページで編集オプションを選び、投稿日時を未来、9999-12-31 23:59 に設定します。日時は10年後でも20年後でも、そんな先のこと考えられん!日付であれば問題ありません。
カスタムURLを home にしているのは、後々利用するために分かりやすくしています。記憶しておけばデフォルトのままでも問題ありません。
当然ですが、トップページの記事数は「1」にしなくてはいけません。
ところで、この編集ページのプレビューでは日付が実際の投稿日時になるんですね。公開ページでは下図のように予約投稿日時になっています。

サンプルでは写真を一枚入れているだけですが、このページがトップページになります。ただ、このままでは日付やタイトルなど邪魔なものが表示されますのでそれを css で消していきます。
02日付など不要なものを消す
次の CSS のうち、消したい要素にdisplay:none;を指定して、デザイン > カスタマイズ > デザインCSSに入れます。
/* ヘッダー全て、日付、タイトル、カテゴリ、編集リンク */ .entry-header { display: none; } /* 日付のみ .entry-date { display: none; } */ /* タイトルのみ .entry-title { display: none; } */ /* カテゴリのみ .entry-categories { display: none; } */ /* フッター全て、ユーザIDなど、ソーシャルボタン、コメント */ .entry-footer { display: none; } /* ユーザIDなど .entry-footer-section { display: none; } */ /* ソーシャルボタン .social-buttons { display: none; } */ /* コメント .comment-box { display: none; } */ /* ページャー */ .pager { display: none; }

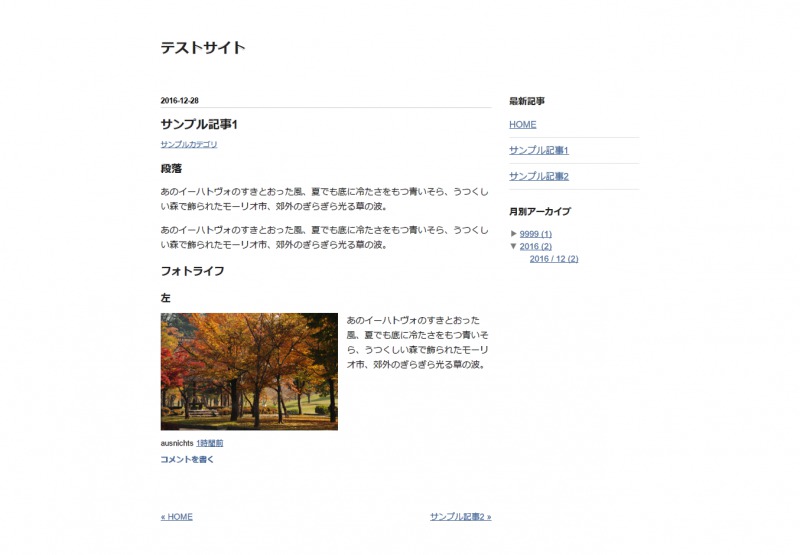
ヘッダー、フッター、ページャーをすべて消しますとこうなります。ただ、これでは次の画像のように他の記事ページの日付やタイトルも消えてしまいます。

03トップページのみに CSS を反映させる
はてなブログでは、表示するページが、トップページか記事ページかカテゴリーページかなどをbodyにクラス名を付加することで指示しています。トップページの場合は、page-indexが付加されます。ですので、次のように css を変更すれば、トップページのヘッダーやフッターを消すことが出来ます。
.page-index .entry-header { display: none; } .page-index .entry-footer { display: none; } .page-index .pager { display: none; }

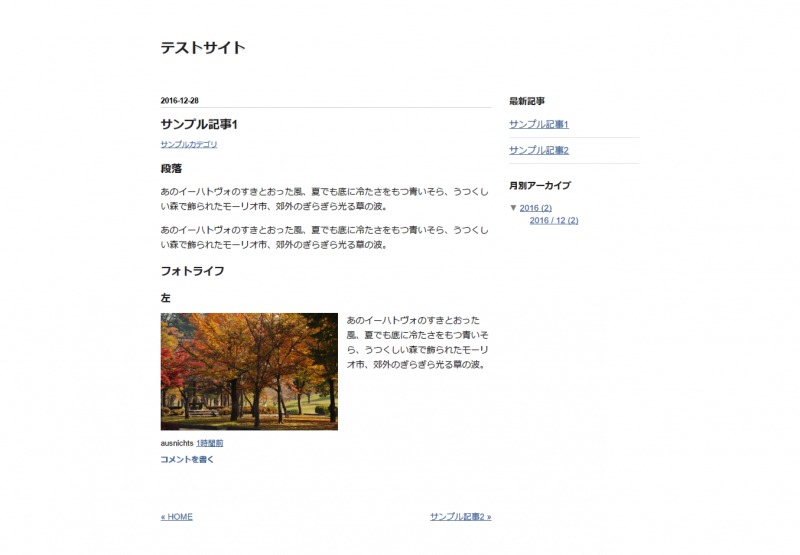
記事ページにヘッダーやフッターが戻りました。画像は省略ですが、トップページには表示されていません。
ただ、上の画像を見ますと、最新記事や月間アーカイブにトップページ(HOME)が表示されてしまっています。
04最新記事、アーカイブからトップページを消す
これは次の css で消えます。
/* 最新記事の一番目の要素を消す */ .recent-entries-item:first-child { display: none; } /* 月間アーカイブから一番目の要素を消す */ .archive-module-year:first-child { display: none; } /* またはこちら */ .archive-module-year[data-year="9999"] { display: none; }

ただし、月間アーカイブをカレンダー表示にした場合は、これでは消えません。Javascript でと思ったのですが、ajax を使っていますので、今のところ消す方法が見つかりません。なにか方法が見つかれば、また記事にします。
05ページャーのトップページへのリンクを消す
上の画像を見ますと、一つ目の記事のページャーにトップページへのリンク(HOME)が表示されています。トップページが常に最新の記事ということになりますから当然ですね。これを消すには Javascript を使うしか方法がなさそうです。
(2017/5/1)下の方法より、呼ばれたパスを見てトップページに飛ばしたほうがいいかもしれません。
設定 > 詳細設定 > headに要素を追加 に追加
<script> if (window.location.href.indexOf('entry/カスタムURLの文字列') !== -1) window.location.href = 'トップページのアドレス'; </script>
(2017/5/1)ここまで
デザイン > カスタマイズ > フッタに次のスクリプトを入れます。ここでトップページのカスタムURLを使います。
<script> window.onload = function(){ Array.prototype.forEach.call(document.getElementsByTagName('a'), function(node) { if(node.href.indexOf('entry/home') !== -1) node.parentNode.removeChild(node); }); }; </script>

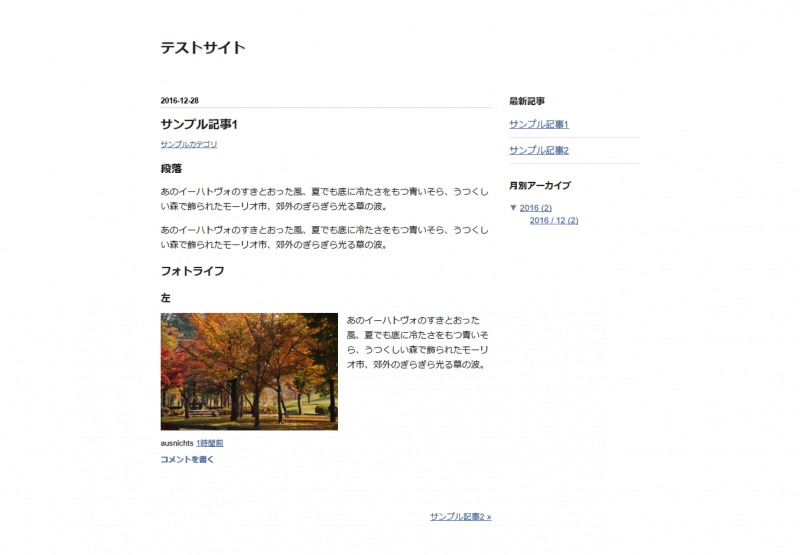
消えました。
06トップページ固定化完成

後は、好きにトップページをデザインするだけです。
