CSS3 の Flex レイアウトをご存じですか?
当サイトでも、過去記事、
で紹介しているのですが、Flex レイアウトとは、これまでレイアウトに floatを使っていた場面で使用できるプロパティです。今回、はてなブログのこんなところにも使えるということに気づきましたのでご紹介します。
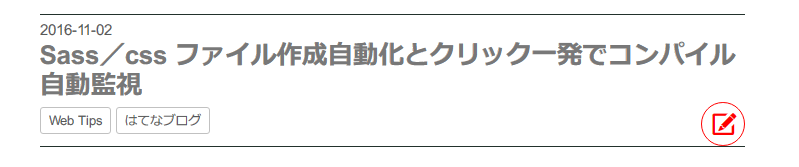
画像です↓

この画像は、当サイトの記事タイトルですが、はてなブログでは、ヘッダーの配置が、日付、タイトル、カテゴリーの順に配置されています。それを、タイトル、日付、カテゴリーの順にして、タイトルの下に、Published on 日付, in カテゴリーのように配置しようとしますと、日付にdisplay:absoluteを指定するなどして位置を変更し、さらにカテゴリーにマージンを取る必要があります。
この方法で、運用している下記のサイトもあるのですが、文字数によって位置が決まらず、難しい問題があります。
それが、display:flexを使いますと実に簡単に解決がつきます。
まず、親要素、はてなブログでは<header class="entry-header">ですが、これにdisplay:flexを指定しますとこうなります。
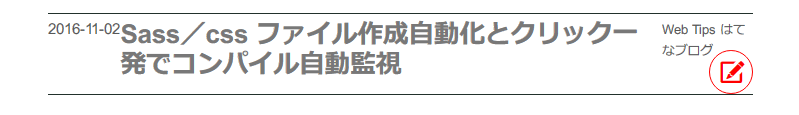
画像です↓

順番に横並びで1行になっています。この状態で、子要素にorder:順番を指定し、タイトル、日付、カテゴリーの順に 1,2,3 と番号をつけます。そうすると次のようになります。
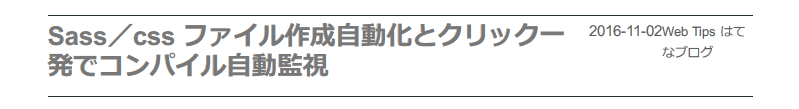
画像です↓

この状態では1行に並んでいますので、親要素にflex-wrap:wrapを指定し、複数行に配置するようにします。こうなります。
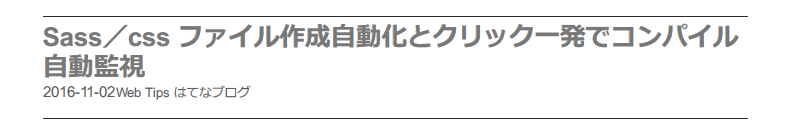
画像です↓

ただ、この場合はたまたまタイトルが長いために2行になっているだけでけですので、1行表示にしたい要素にwidth:100%をしておきます。
後は、日付要素に::beforeを追加し、content:"Published on "などと指定すれば、次のように完成します。
画像です↓

display:flex 最強ですね。ただ、文字の回り込みだけはできないようですので、まだまだfloatの活躍場面はありそうです。
