01バックエンド/記事新規作成、編集、削除(続き)
ArticlesController を見てみましょう。ジェネレーターは本当に強力ですね。index, create, store, show, edit, update, destroy の基本ロジックがすでに記述されています。少し手を加えればそのまま使えそうです。
記事を10個ずつ表示するようペジネーションを利用します。パスを backend 以下に変更しています。まずは一覧表示と削除です。
public function index()
{
$articles = Article::orderBy(‘id’, ‘DESC’)->paginate(10);
return View::make(‘backend.articles.index’, compact(‘articles’));
}public function destroy($id)
{
Article::destroy($id);
return Redirect::action(‘ArticlesController@index’);
}
一覧表示ビュー views/backend/articles/index.blade.php
@extends(‘backend.master’)
@section(‘title’)
article – @parent
@stop@section(‘content’)
<h1 class=”page-header”>Article</h1>
<div class=”pull-left”>
<div class=”btn-toolbar”>
<a href=”{{ URL::route(‘backend.articles.create’) }}” class=”btn btn-primary”><span class=”glyphicon glyphicon-plus”></span> 新規記事作成</a>
</div>
</div>
<div style=”clear:both”></div>
@if($articles->count())
<div class=”table-responsive”>
<table class=”table table-striped”>
<thead>
<tr>
<th>タイトル</th>
<th>公開</th>
<th>カテゴリ</th>
<th>作成日</th>
<th>更新日</th>
<th>ID</th>
<th>削除</th>
</tr>
</thead>
<tbody>
@foreach( $articles as $article )
<div class=”modal fade” id=”myModal{{$article->id}}” tabindex=”-1″ role=”dialog” aria-labelledby=”myModalLabel” aria-hidden=”true”>
<div class=”modal-dialog”>
<div class=”modal-content”>
<div class=”modal-header”>
<button type=”button” class=”close” data-dismiss=”modal” aria-hidden=”true”>×</button>
<h3 class=”modal-title”>記事の削除</h3>
</div>
<div class=”modal-body”>
<p><span class=”text-danger lead”>{{ $article->title }}</span> を削除していいですか?<br>削除すると戻せません.</p>
</div>
<div class=”modal-footer”>
{{ Form::open(array(‘url’ => ‘backend/articles/’ . $article->id, ‘class’ => ‘pull-right’)) }}
{{ Form::hidden(‘_method’, ‘DELETE’) }}
{{ Form::button(‘キャンセル’, array(‘class’ => ‘btn btn-default’, ‘data-dismiss’ => ‘modal’)) }}
{{ Form::submit(‘削除’, array(‘class’ => ‘btn btn-danger’)) }}
{{ Form::close() }}
</div>
</div>
</div>
</div>
<tr>
<td><a href=”{{ URL::route(‘backend.articles.edit’, array($article->id)) }}”>{{ $article->title }}</a></td>
<td>{{ ($article->is_published) ? ‘公開’ : ‘非公開’ }}</td>
<td><!–カテゴリ–></td>
<td>{{ $article->created_at }}</td>
<td>{{ $article->updated_at }}</td>
<td>{{ $article->id }}</td>
<td><a data-toggle=”modal” href=”#myModal{{$article->id}}”><span class=”glyphicon glyphicon-remove-circle” Title=”Delete Article”></span></a></td>
</tr>
@endforeach
</tbody>
</table>
</div>
{{ $articles->links() }}
@else
<div class=”alert alert-danger”>No results found</div>
@endif
@stop
新規作成はボタン、修正はタイトルにリンクですが、まだビューができていません。削除はアイコンをクリックすると Bootstrap の Modal が立ち上がるようになっています。
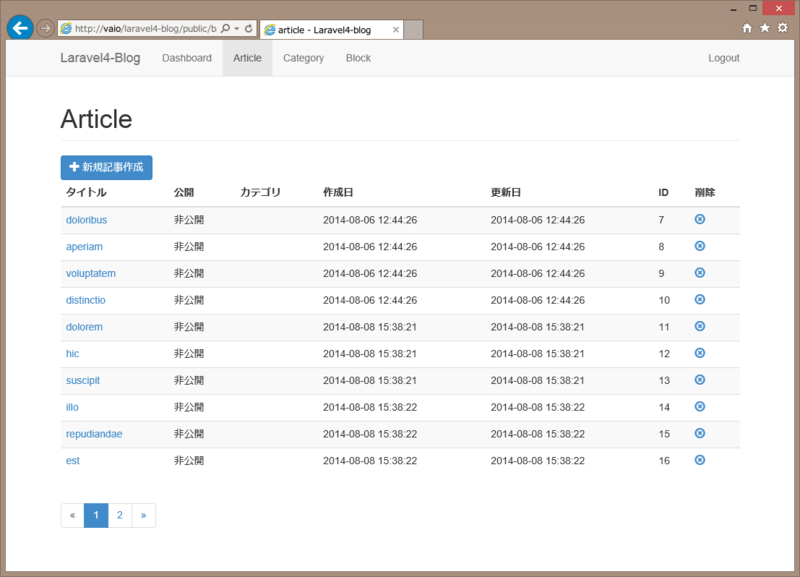
Laravel のすごいところはペジネーションです。{{ $articles->links() }} とするだけで全てやってくれます。で、こうなりました。

と、うまく行くはずだったんですが、ここでちょっとばかり手間取りました。
dump-autoload が必要なのだ!
次回へ
