CSS メタ言語 LESS は、Joomla!のテーマやはてなのサンプルテーマ「Boilerplate」でも使われてしますので、ここしばらく使っていたのですが、Bootstrap4 が Sass 一本になったということもありますので Sass を使ってみようと思います。環境は Windows10 です。
- Ruby インストール
- Ruby のバージョン確認や gem アップデートなど
- SSL certificate エラーを解消する
- Sass インストール、アップデート確認
- Sass サンプルファイルでテストしてみる
01Ruby インストール
まず Ruby をインストールする必要があります。

Ruby の公式のダウンロードの下の方のWindows版Rubyバイナリ「RubyInstaller」をクリックしますと、画像のサイトへ行きます。

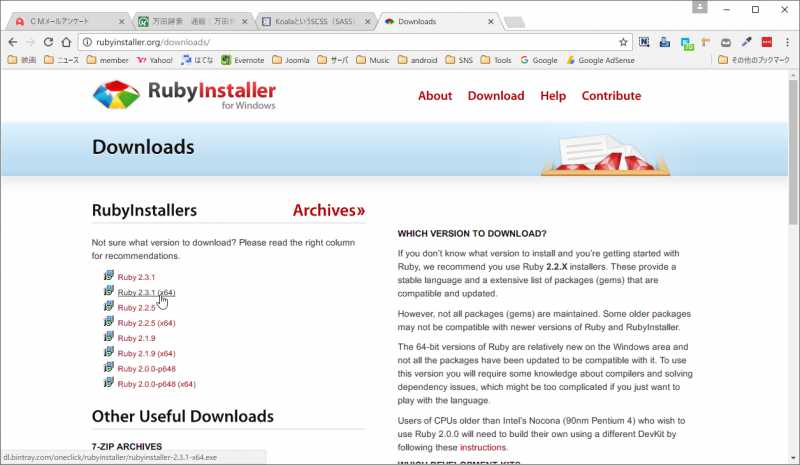
OS に応じた最新版をダウンロードします。

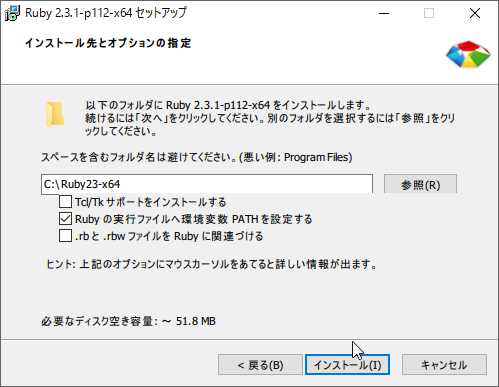
インストーラを起動し進みますと、上の画面になりますので、「ruby の実行ファイルへ環境変数 PATH を設定する」と「.rb と.rbw ファイルを Ruby に関連づける」にチェックを入れてインストールを完了します。
02Ruby のバージョン確認や gem アップデートなど

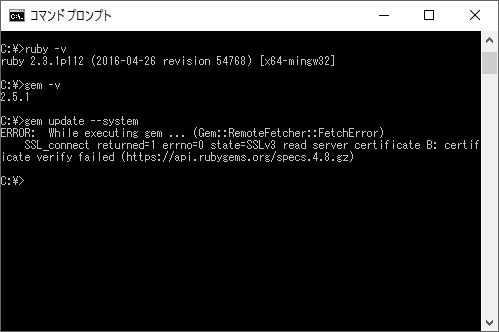
Ruby のバージョンを確認し、gem のアップデートをしましたらエラーがでてしまいました。
エラーログでググりますとたくさんヒットしますが、結局SSLの証明書が古いことが原因らしく、AddTrustExternalCARoot-2048.pemを入れ替えればいいようです。
解決法を紹介しているサイトのひとつ。
Windowsでgem installするとSSLエラーが出る場合の解決策 – Qiita
ところが、ファイルのリンクをクリックしても、Not Found ファイルがありません。
404: Not Found
03SSL certificate エラーを解消する
ほんとにネットはありがたいもので、ググればすぐに解決法が見つかります。
AddTrustExternalCARoot-2048.pem が not found 。また証明書が更新されたらしい –rails – ミスターFのいろいろプログラミング
ソースはこちらですね。
SSL Certificate Update – RubyGems Guides
- まず、https://rubygems.org/downloads/rubygems-update-2.6.7.gemをダウンロード
(注)https://rubygems.org/downloads/rubygems-update-2.6.8.gemをダウンロードすればアップデートの必要がなくなる(はず)。 - ダウンロードしたファイルを
c:\に置きます - コマンドプロンプトを立ち上げ、次のように打っていきます
もちろん打つコマンドはc:\>以下の一行を3つで、続いて実行結果が表示されています
C:\>gem install --local C:\rubygems-update-2.6.7.gem
Successfully installed rubygems-update-2.6.7
Parsing documentation for rubygems-update-2.6.7
Installing ri documentation for rubygems-update-2.6.7
Done installing documentation for rubygems-update after 40 seconds
1 gem installed
C:\>update_rubygems --no-ri --no-rdoc
RubyGems 2.6.7 installed
=== 2.6.7 / 2016-09-26
Bug fixes:
(略)
RubyGems installed the following executables:
C:/Ruby23-x64/bin/gem
C:\>gem uninstall rubygems-update -x
Removing update_rubygems
Successfully uninstalled rubygems-update-2.6.7
C:\>
これでエラーは解消したようです。

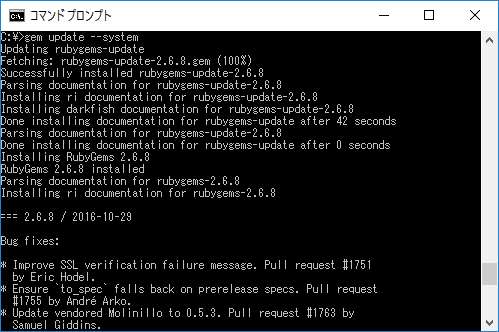
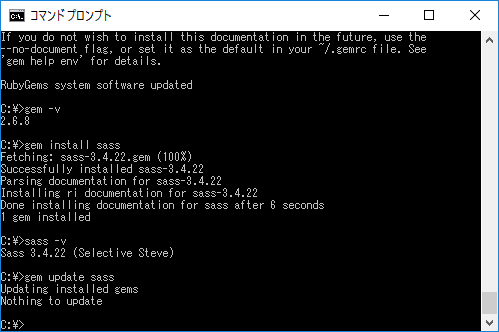
gem をアップデートします。画像では実行結果が切れていますが、無事終了し、バージョンを確認しますと2.6.8と表示されました。
04Sass インストール、アップデート確認

gem install sassと打てば、Sass がインストールされます。パッケージ管理システムって便利でいいですね。コマンドはgemですが、RubyGems というライブラリーです。
05Sass サンプルファイルでテストしてみる
拡張子は scss です。 style.scss
@charset "UTF-8";
/*
サンプル http://sass-lang.com/guide
コメント行 css ファイルに残ります
*/
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
// 変数、この行は css ファイルに残りません
body {
font: 100% $font-stack;
color: $primary-color;
}
// 入れ子
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
サンプルファイルをおいたフォルダに移動し、
C:\...>sass style.scss:style.css
と打ちますと、同じフォルダにstyle.cssが作成されます。
@charset "UTF-8"; /* サンプル http://sass-lang.com/guide コメント行 css ファイルに残ります */ body { font: 100% Helvetica, sans-serif; color: #333; } nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; } /*# sourceMappingURL=style.css.map */
OK ですね。
